大众观点
视觉的产生是眼睛和大脑共同作用的结果。我们看东西往往会受到背景、线条和色块等外部因素的干扰,再加上大脑的处理过程也很复杂,所以难免会出"差错”,形成有趣的视错觉现象。比如实际上大小相同的物体看起来却有差别,相同颜色的物体看起来颜色不一样等。
视错觉的种类非常多,并且不断有新的类型被发现。


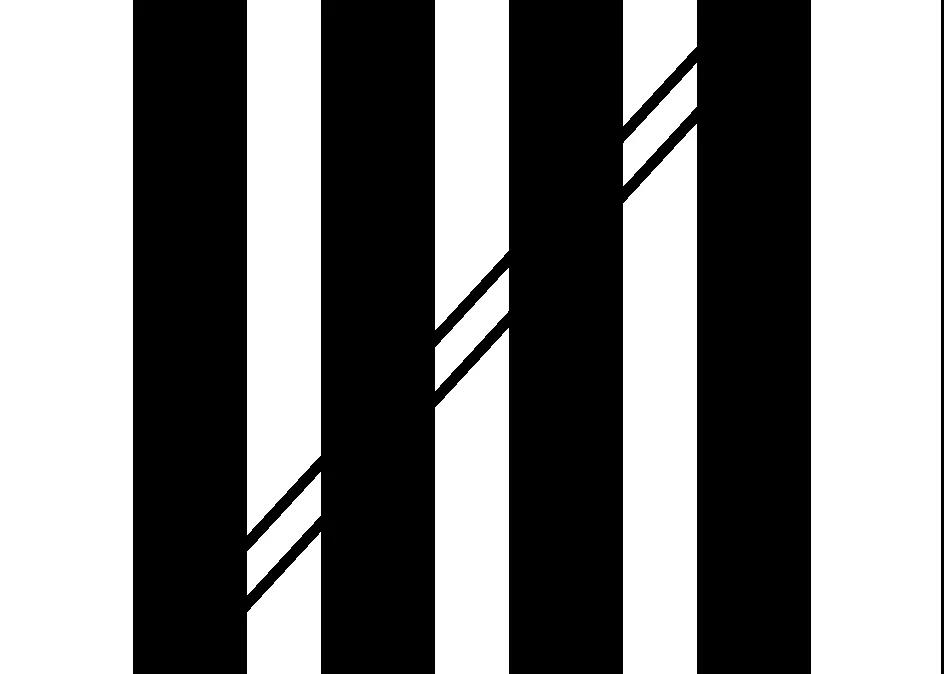
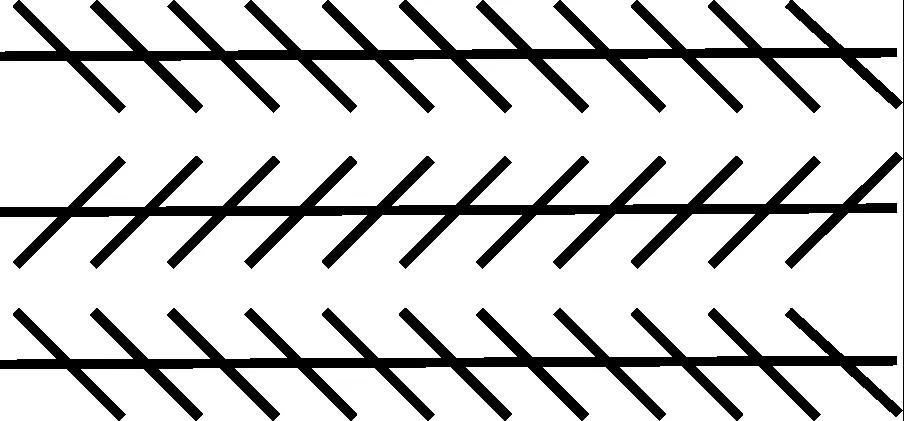
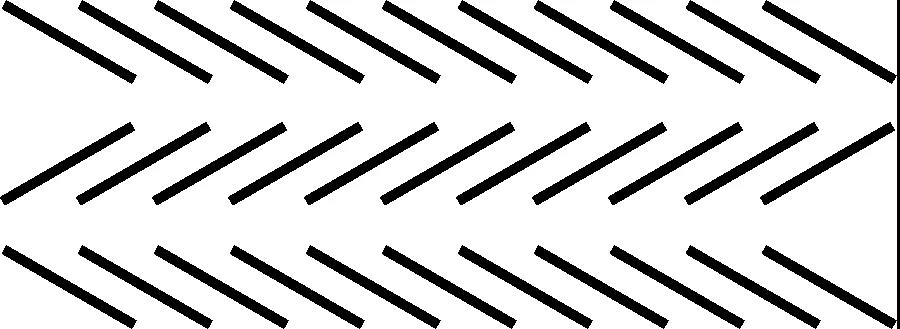
横线互相平行,但是看起来却相互倾斜。

而短斜线和长线相交的锐角越小,错觉越明显。

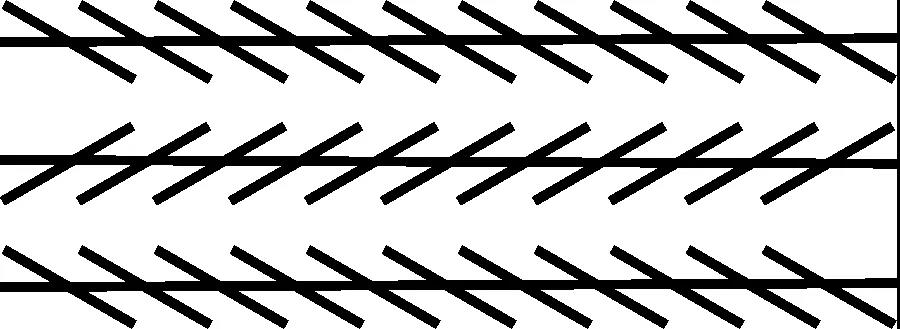
将图中的水平线去掉,只留下斜线时,斜线组成的部分看起来仍然会有倾斜感。

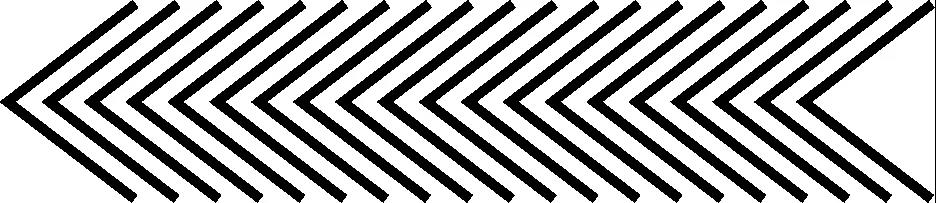
有人应该遇到过这种V字形的视错觉。明明是同一个图形重复,上下端的连线都是水平的,但是看起来右边却逐渐变窄。这也是措尔纳视错觉。


这两个小球分别是什么颜色呢?左边蓝,右边绿?

其实小球是同样的青色。这就是蒙克视错觉。简单地说,就是当你在判断一种颜色时,会被其他颜色干扰。
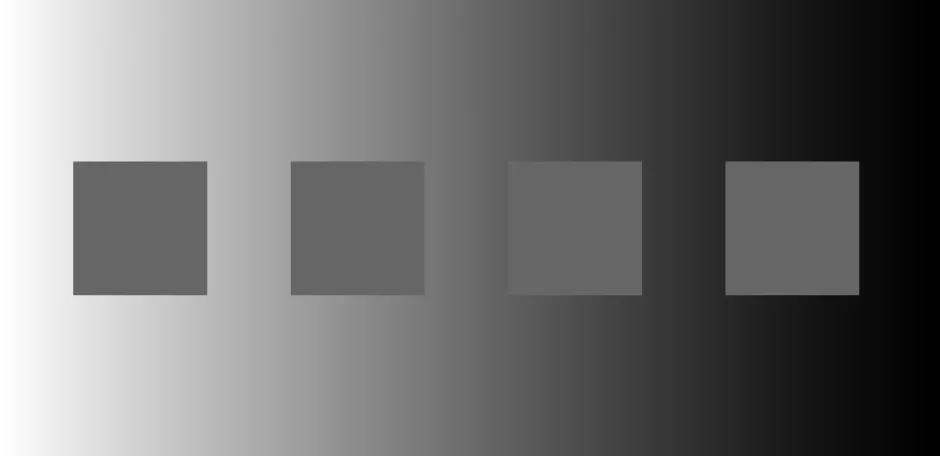
和它相似的就是怀特视错觉。图中的灰色亮度相同,但是看起来从左到右逐渐变亮。

有一个很著名的阴影实验。A和B棋盘的颜色实际是一样的。

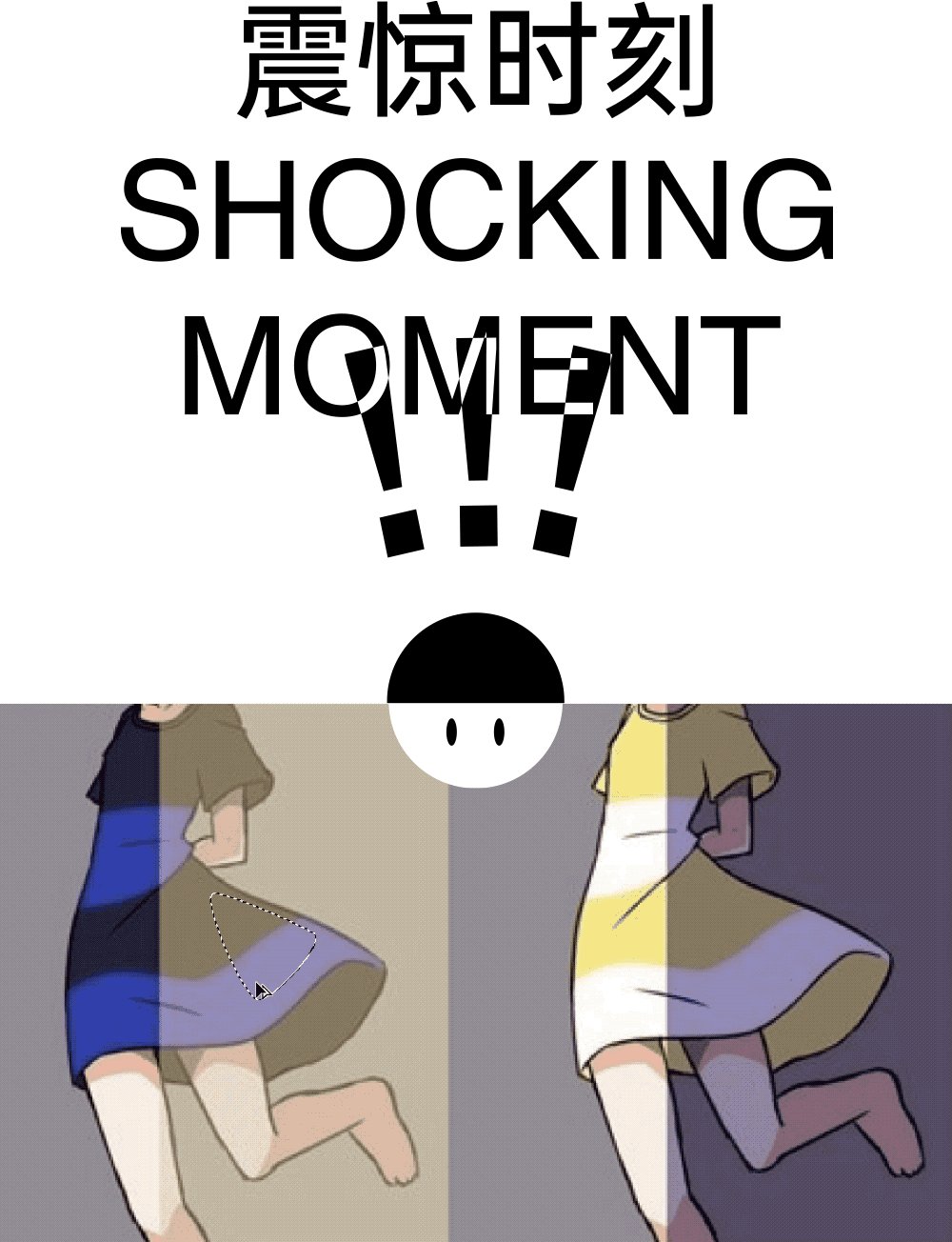
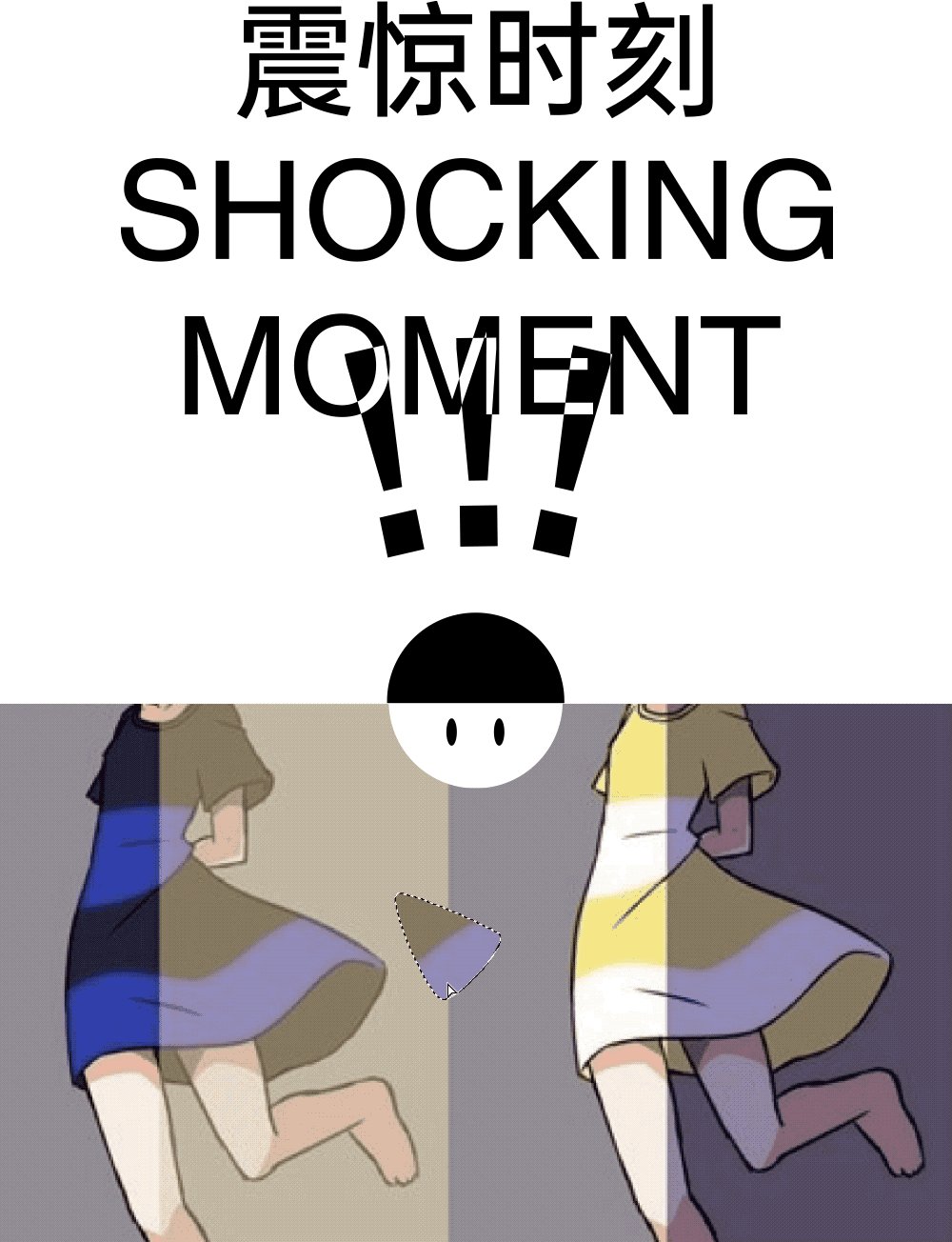
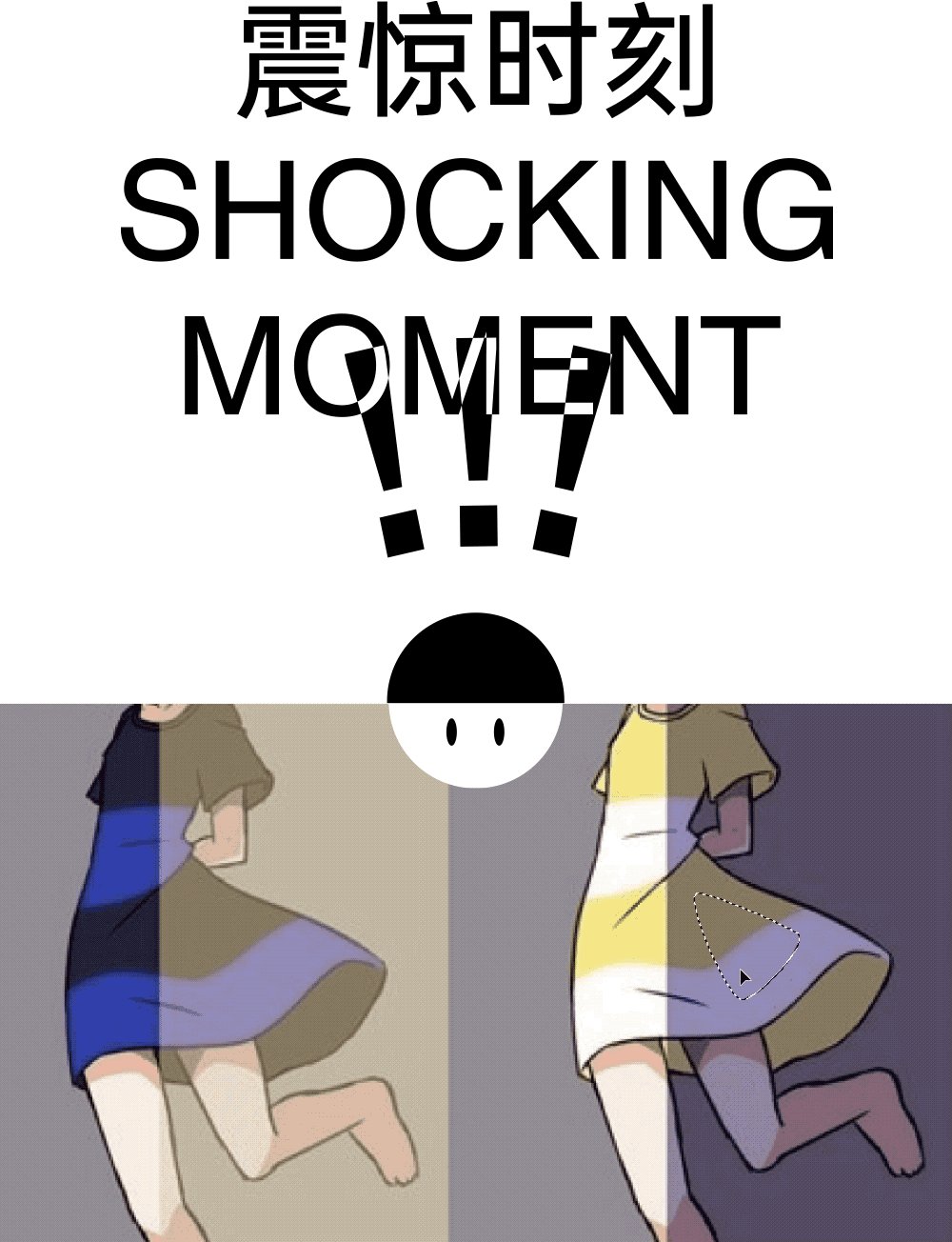
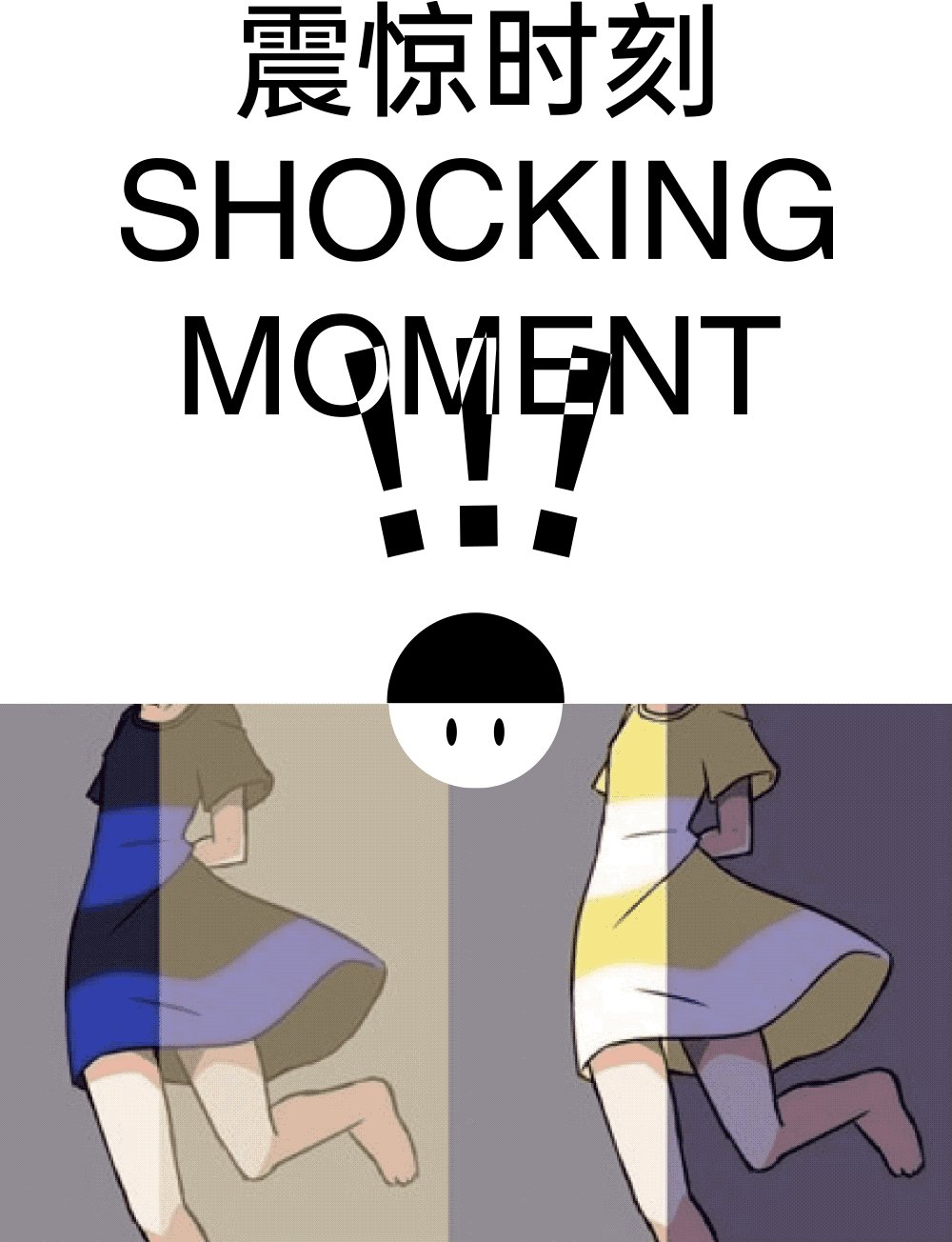
而这种颜色之间的影响也是绘画里常常能感受到,因此有人做了这样一张图。插图中的女生穿着的裙子颜色毫无疑问是“蓝黑”和“白黄”。
但是在不同的光线的设定下,颜色却是一样的!

也正因为这个视错觉,在超市售卖的橘子用的是橙色的网兜,这和蒙克视错觉中的小球一样,利用了网兜的颜色让物体看起来颜色更鲜艳。而如果选择了绿色的网兜,就会看起来不够新鲜。

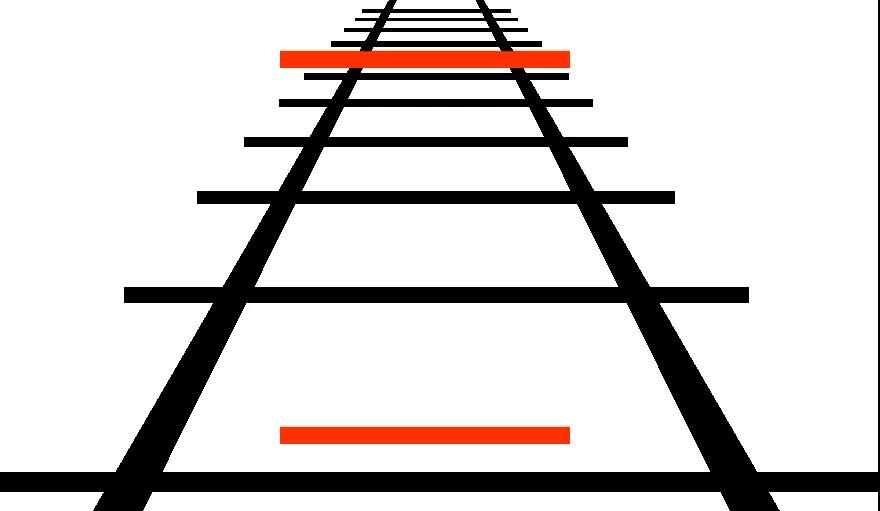
蓬佐视错觉又称“铁轨错觉”。图上你是不是会认为上面那条色块更长一点?实际上,上下两个色块一样长。这个视错觉认为人类的大脑会根据物体所处的环境来判断它的大小。那么在图中的环境中,这个铁轨向远处延伸,让画面产生远近感,因此大脑在感知时就自动修正了大小。
与之相似的还有一个长廊视错觉。在长廊一样纵深感明显的图形中放置两个同样大小的图形,放在远处的图形看起来比较大。其实很多人已经把这种视错觉当作日常处理的一部分了,都会选择把远处的物体缩小,让它看起来与近处的物体差不多。


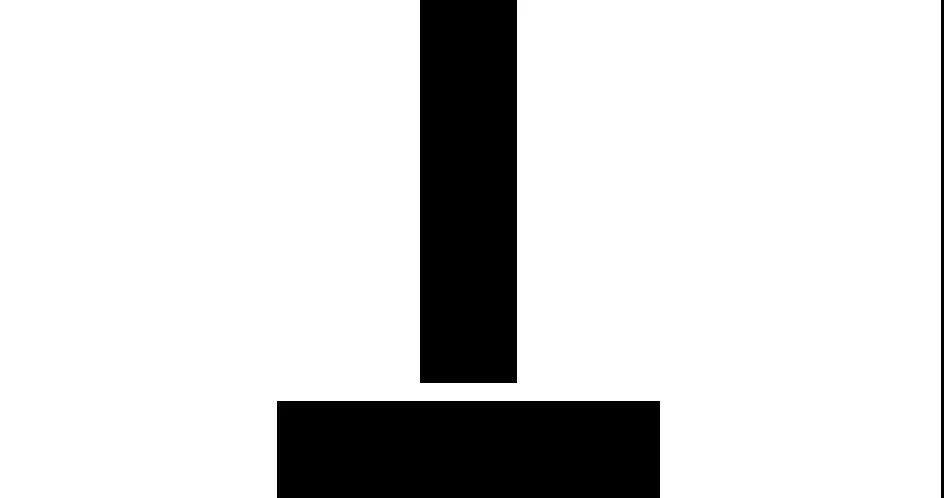
哪一个色块比较长?其实它们的长度相同,但垂直方向放置的看起来比较长。

即使旋转90度,把三个长方形摆成“H”形,依然会产生这种视错觉。

也有一个相关的错觉:相同粗细的色块,水平方向的看起来会比较粗。

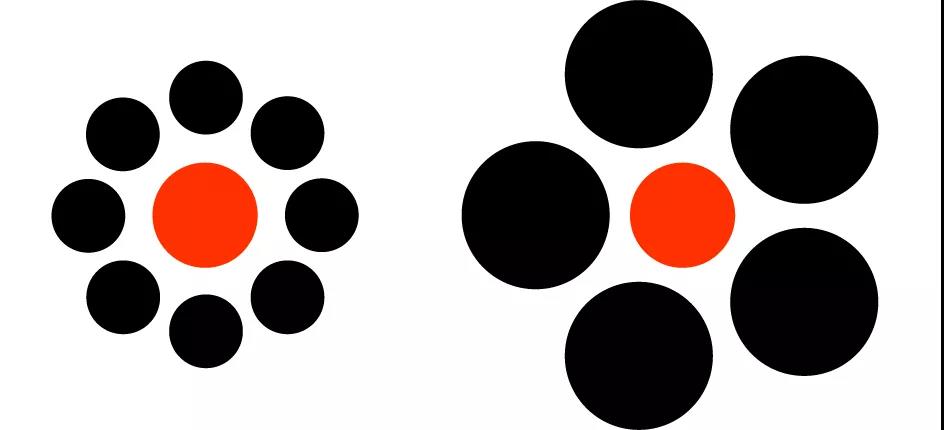
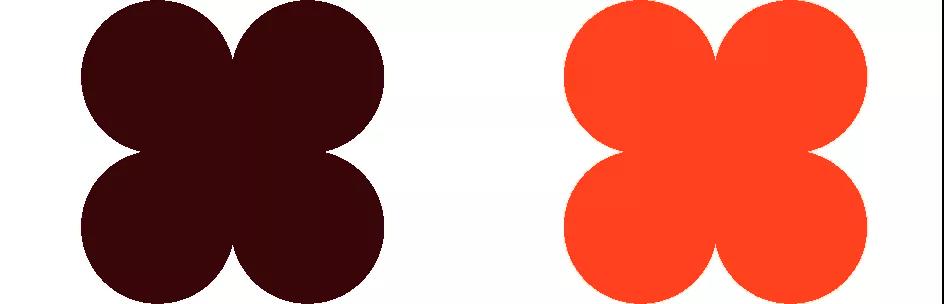
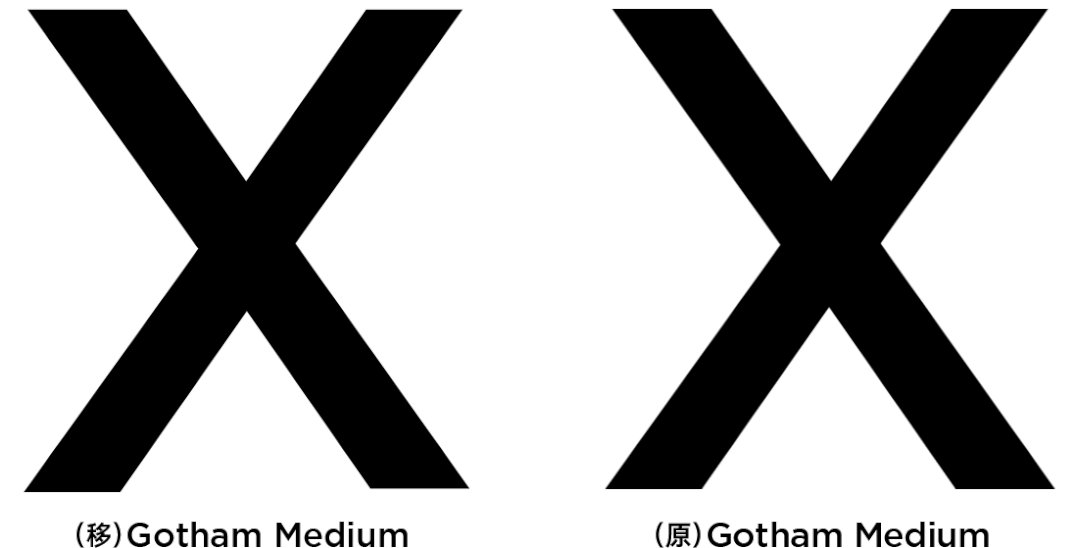
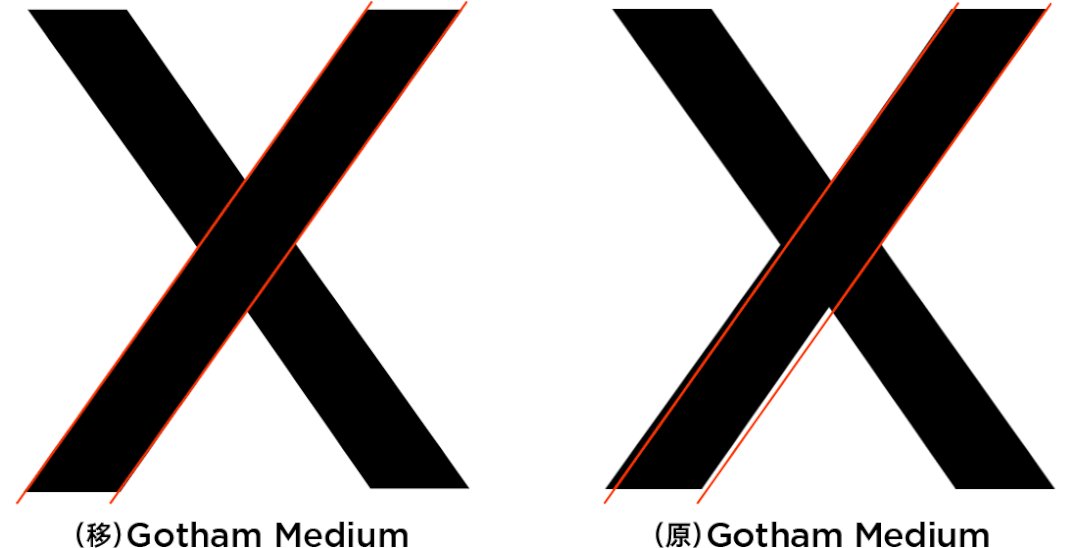
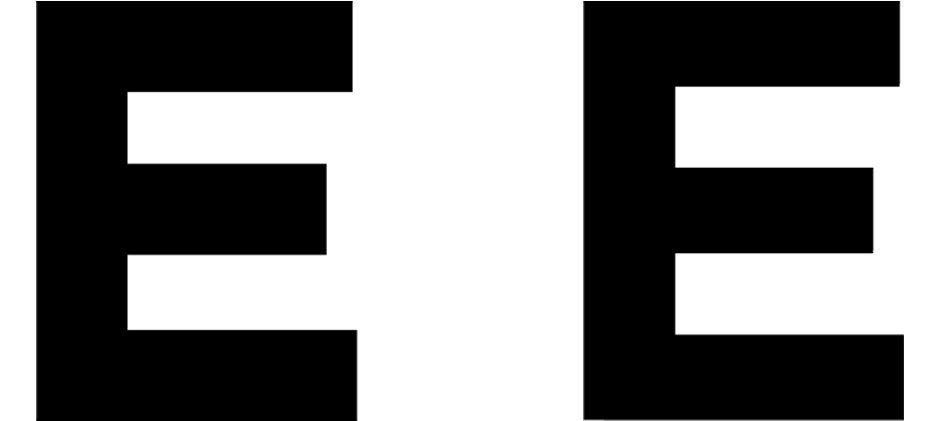
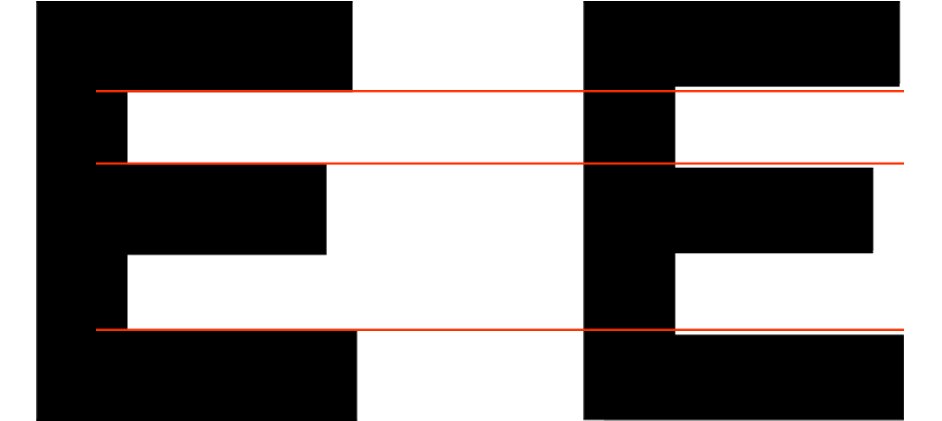
而在设计字体时,如果想设计看起来相同粗细的字体时,需要把水平线段修细一些。 图示的三条直线长度相同,但是中间的线段加了往外阔的“V”形,看起来最长。而右边的加了往里收的“V”形的线段看起来最短。 所以在面对往里收的字母,比如边缘是圆弧的e、n和o等,在进行视觉调整时,它们是需要被放大一点的。 中间的两个圆大小相同,但看起来左边被小圆形包围的圆比右边的大。 这种错觉是在对比两个相邻图形的相对大小时产生的。而生活中也常常有这种对比,当容器大小不同时,看起来所装物品的量看起来就会不同。 影响物体大小的还有颜色的影响,色彩有膨胀感和收缩感。相对而言,色彩越暖、明度越高、纯度越高越具有膨胀感。色彩越冷、明度越低、纯度越低越具有收缩感。同样大小的图形,右边的看起来会更大一点。当然这种大小变化相对较微弱。 如果是同样的粗细的条纹,看起来就更明显一些,鲜红色的会比暗红色的看起来更粗。如果需要看起来粗细差不多,则需要适当增加暗红色色块的宽度。品牌视觉设计优势明显。 明明是一条直线,但是看起来像是有错位。 看起来似乎左下的斜线可以和右上的任意一条连接成直线。 而在条纹色块中的斜线虽然两两在一条直线上,但是看起来错位更明显。 英文字母“X”就是这种情况。上图左边的“x”的两条斜线看起来是不是错位了?然而事实是,两条斜线是在一条线上的,但是中央看起来没有连贯,会有错位的感觉。 所以很多英文字体的X会微调斜线的位置,让它们视觉上看起来更像在一条线上。参考右边的“X”。 这些视错觉的存在, 导致物体看起来大小不一、颜色不一, 为了达到预期的效果, 应该避免这些情况的出现, 或者进行细微地调整、修正。 同时这也就是为什么我们更应该在设计时 凭自己的双眼去判断, 而不是一味地使用数值。